з”·е„ҝж¬ІйҒӮе№із”ҹеҝ—пјҢе…ӯз»ҸеӢӨеҗ‘зӘ—еүҚиҜ»гҖӮиҝҷзҜҮж–Үз« дё»иҰҒи®Іиҝ°и·ҹжҲ‘дёҖиө·дҪҝз”Ёandroid Studioжү“еҢ…react-nativeйЎ№зӣ®зҡ„APKзӣёе…ізҡ„зҹҘиҜҶпјҢеёҢжңӣиғҪдёәдҪ жҸҗдҫӣеё®еҠ©гҖӮ
гҖҗи·ҹжҲ‘дёҖиө·дҪҝз”Ёandroid Studioжү“еҢ…react-nativeйЎ№зӣ®зҡ„APKгҖ‘дҪҝз”Ёзҡ„жҳҜreact-nativeзҡ„hello-worldйЎ№зӣ®
第дёҖжӯҘпјҡеҲӣе»әйЎ№зӣ®
npm install -g yarn react-native-cli
react-native init AwesomeProject
cd AwesomeProject
//react-native run-android
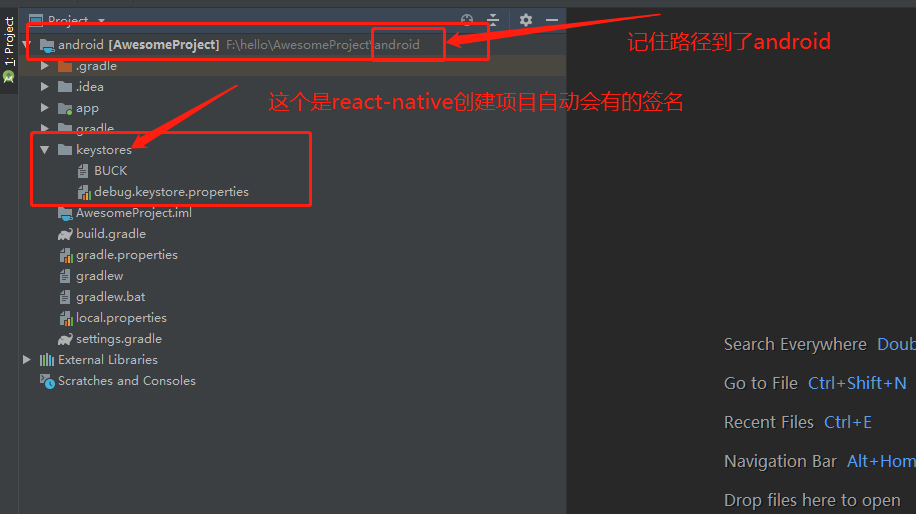
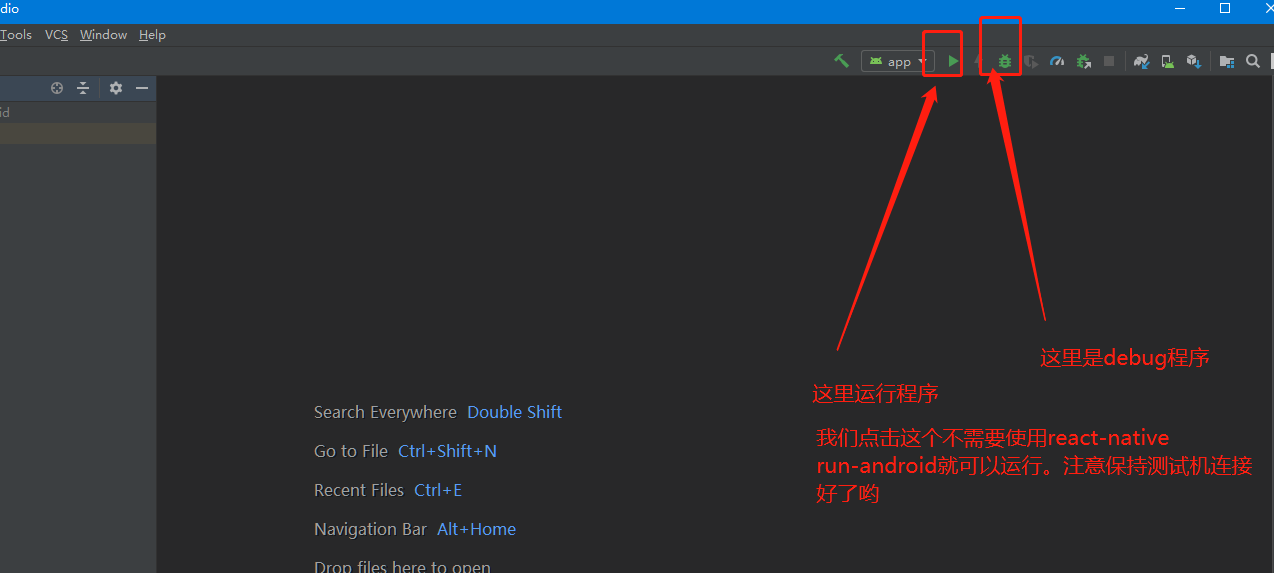
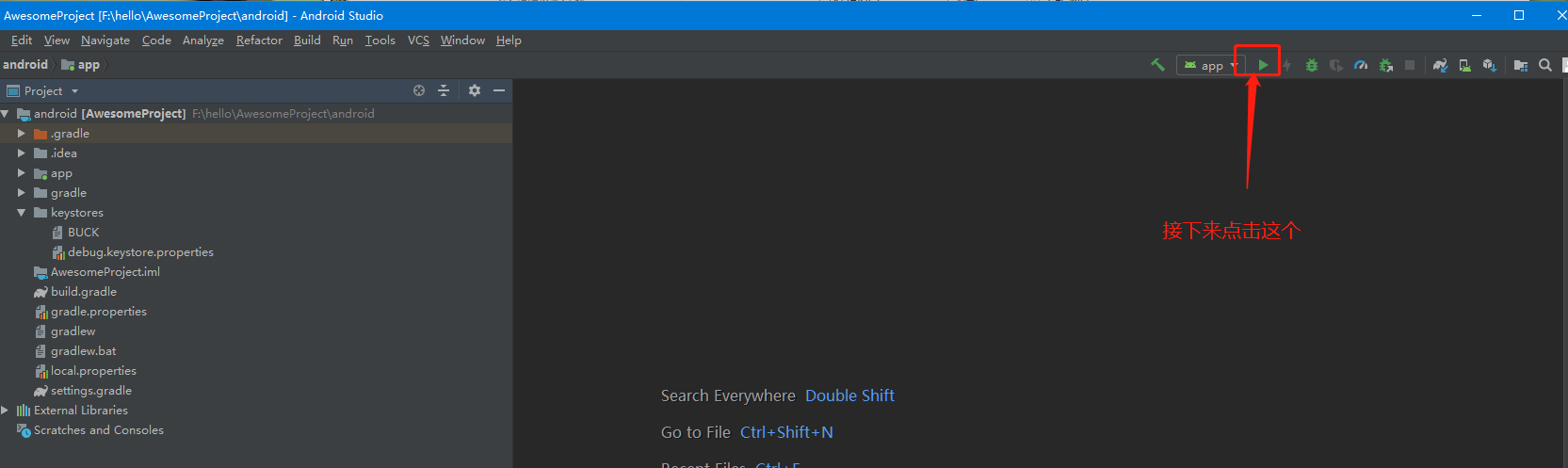
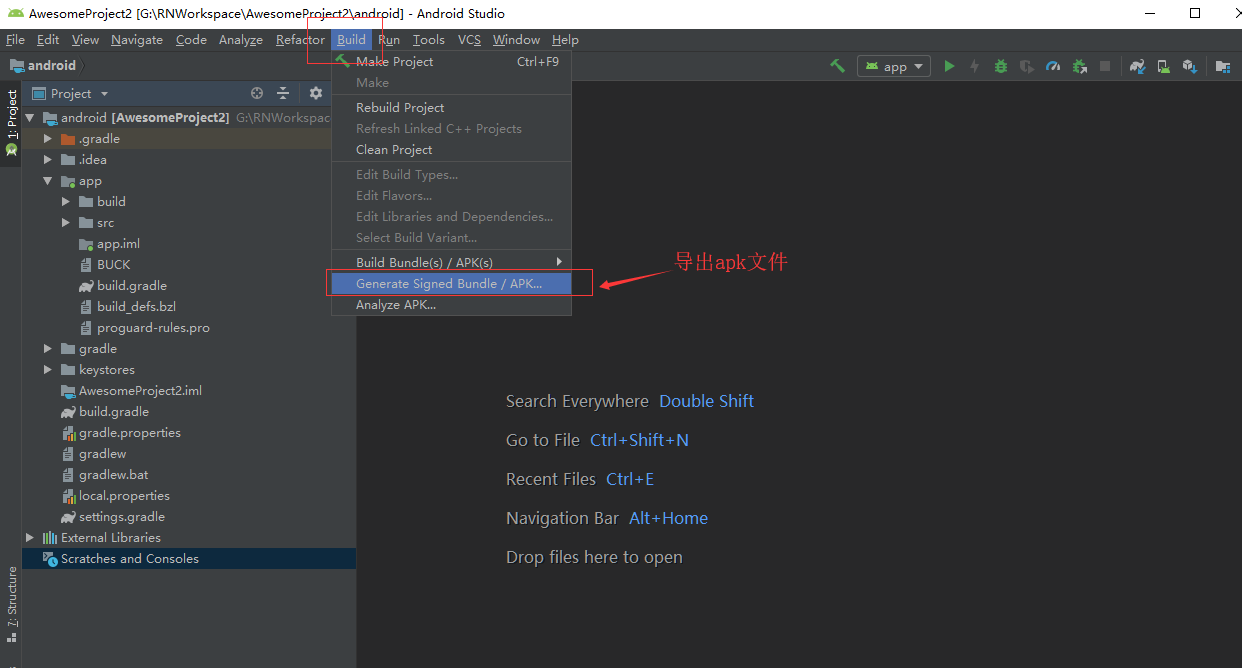
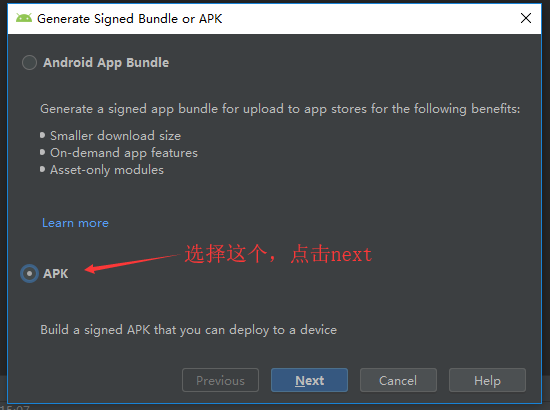
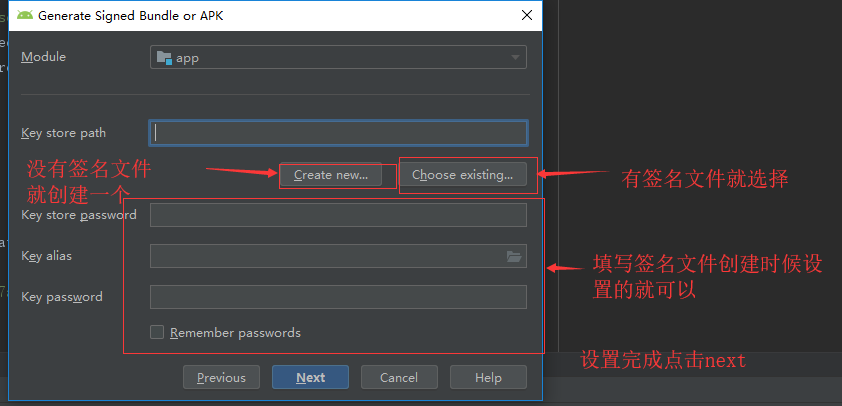
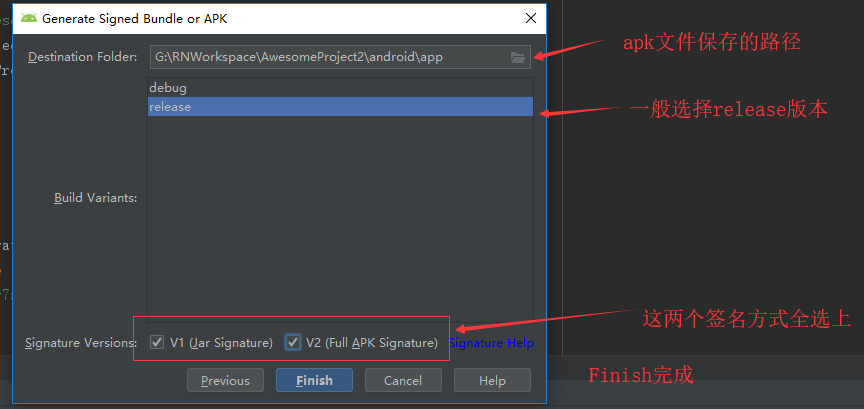
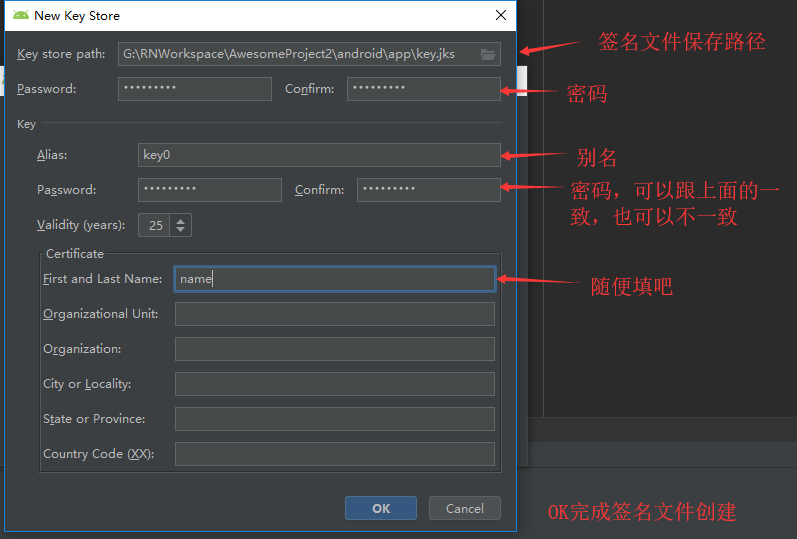
第дәҢжӯҘпјҡжү“ејҖжҲ‘们зҡ„android studio и®°дҪҸи·Ҝеҫ„жҳҜзӣҙжҺҘеҲ°дәҶandroidйЎ№зӣ®   第дәҢжӯҘпјҡеҜјеҮәapkж–Ү件     第дёүжӯҘпјҡе®ҢжҲҗд№ӢеҗҺиҝҗиЎҢиҝҷдёӘ

ж–Үз« еӣҫзүҮ
е°ұеҸҜд»ҘеңЁжҲ‘们зҡ„жөӢиҜ•жңәдёӯзңӢеҲ°еә”з”ЁйЎ№зӣ®е•Ұ
жҺЁиҚҗйҳ…иҜ»
- Pythonиҝӯд»ЈеҷЁдҪҝз”Ёж•ҷзЁӢ
- е…ідәҺappiumдёӯзҡ„TouchActionзҡ„з”Ёжі•
- MappedByteBuffer
- #Leetcode# 448. Find All Numbers Disappeared in an Array
- Genymotion AndroidжЁЎжӢҹеҷЁGenymotionзҡ„е®үиЈ…е’ҢдҪҝз”Ё
- Android Fragmentе®һзҺ°еҫ®дҝЎеә•йғЁеҜјиҲӘ
- жҲ‘зҡ„жүӢжңәз”ұжҲ‘жқҘеҒҡдё»пјҢд»Җд№Ҳж ·зҡ„APPеҖјеҫ—иЈ…
- зҺ©иҪ¬ејҖжәҗдҪҝз”Ё PhoenixSuit зәҝеҲ· Android й•ңеғҸ
- Result Maps collection already contains value for xxxMapper.BaseResultMapй”ҷиҜҜи§ЈеҶіеҠһжі•












