画板|一个好用的智能栅格工具是如何诞生的?( 二 )
这是第一层,设计穿透了栅格布局计算公式。
三、智能栅格:动态响应规则设计当初步完成上述的栅格显示,下一步就是要允许用户自定义栅格参数。这就立即带来了一个问题:修改栅格公式中的某个参数,其余参数应该如何相应?
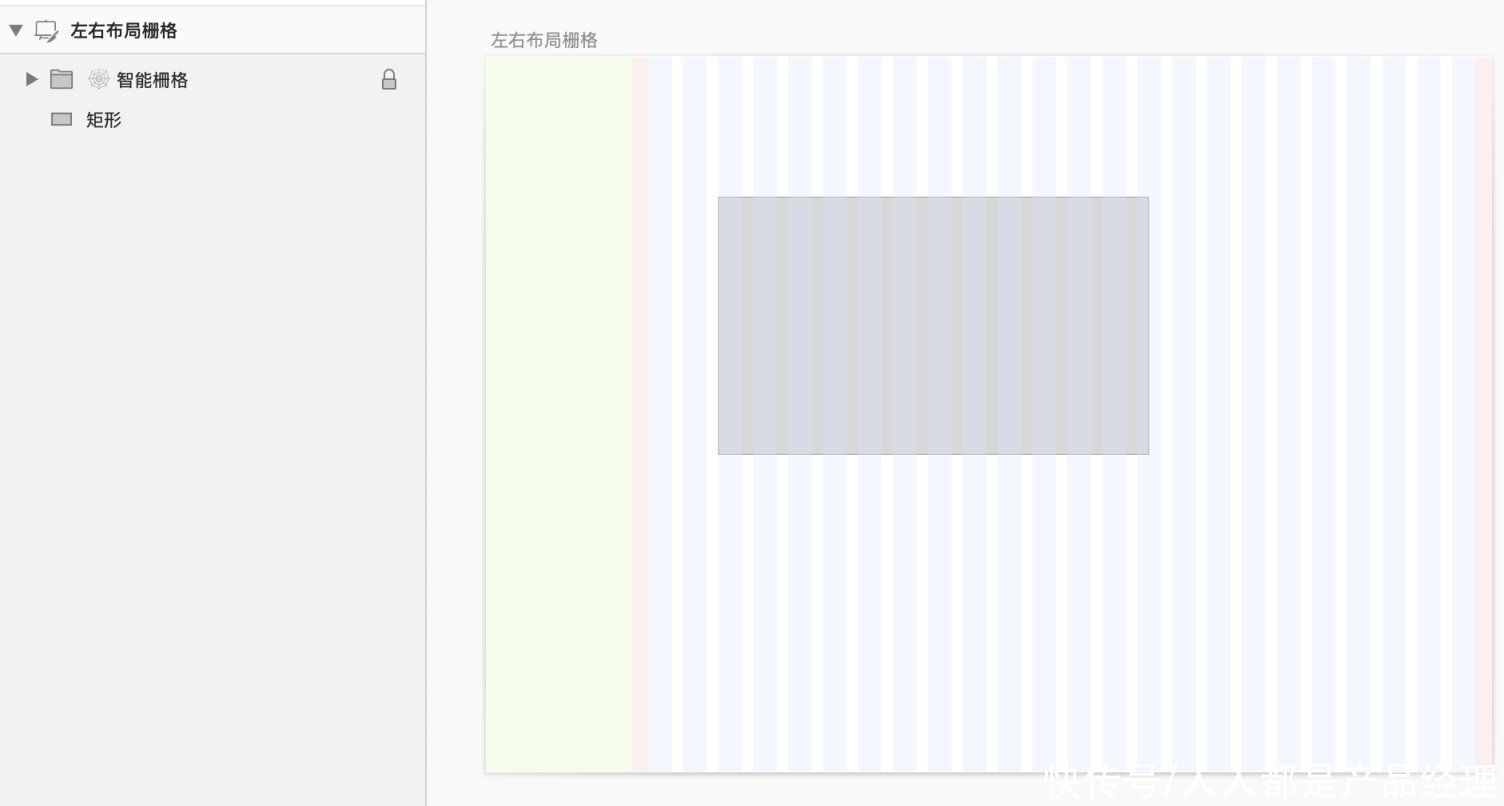
事实上,在上一部分讲到的栅格计算公式只是一个简化版本。因为我们没有展开栅格宽度的计算公式。完整的计算公式应该是这样(以左右布局为例):
画板宽度 A = 左侧偏移宽度L + 两侧间距M 2 + 栅格列数L 栅格宽度W + (栅格列数L – 1)* 栅格槽宽T
如果照着这个公式去思考,我想是个人头都要大了,一个参数变化,需要考虑其他 5 个参数的相应。其实我在第一步分析公式的时候,就是这么列的,结果就是很难往下推进开发,公式太过复杂,不知道如何算。
所以我又回过头来思考了下栅格修改的场景,发现修改画板、偏移宽度等总宽值时,用户对栅格内部的状态不会太关注。所以针对总宽的参数,我们就应该使用这样两个公式:
左右布局: 画板宽度 A = 左侧偏移宽度L + 两侧间距M 2 + 栅格总宽G居中布局: 画板宽度 A = 两侧间距M 2 + 栅格总宽G
再结合栅格修改时设计师的设计意图判断,我从中总结了 7 条规则:
在左右边距模式下:
- 修改画板宽度 A 时,往往希望栅格总宽 G 变化,即 A?? ~ G??;
- 修改左侧偏移宽度 L 时,往往希望栅格总宽 G 变化,即 L?? ~ G??;
- …. (更多的就不列了)
栅格总宽 G = 栅格列数L 栅格宽度W + (栅格列数L – 1)栅格槽宽T
按照同样的思路,我得出了4条规则:
- 修改栅格总宽 G 时,往往希望栅格宽度 W 变化,即 G?? ~ W??;
- 修改栅格列数 L 时,往往希望栅格宽度 W 变化,即 L?? ~ W??;
- 修改栅格槽宽 T 时,往往希望栅格宽度 W 变化,即 T?? ~ W??;
- 设计师几乎不会去主动修改栅格宽度;
- 修改布局和修改栅格应该分两个部分分别呈现;
- 不必给出修改栅格宽度W的配置项。

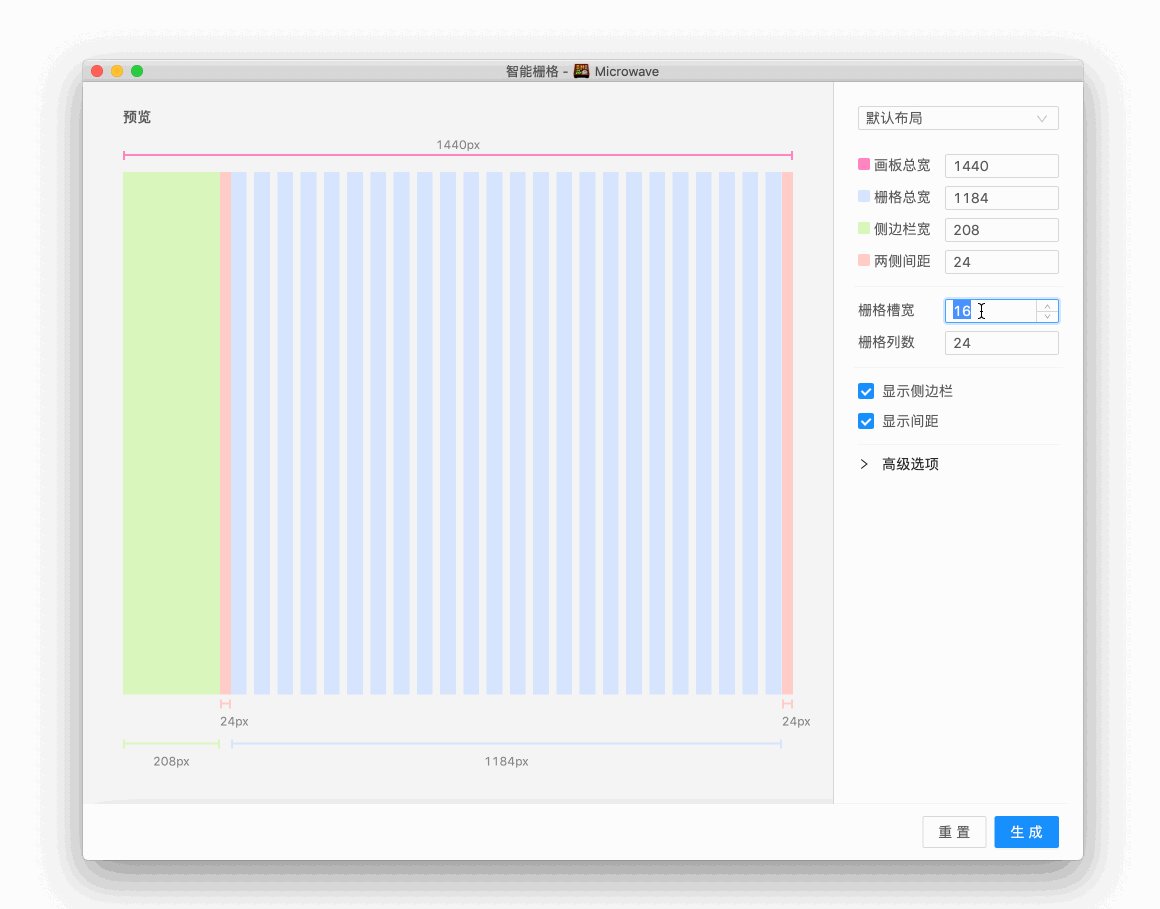
文章插图
而将上述这 11 条规则结合起来,并通过代码实现后,栅格就具有了智能动态响应的效果。由于这11条规则直接来源于设计师的认知经验,可以基本保证用户的使用体验如丝般顺滑,仿佛背后不存在设计一样。

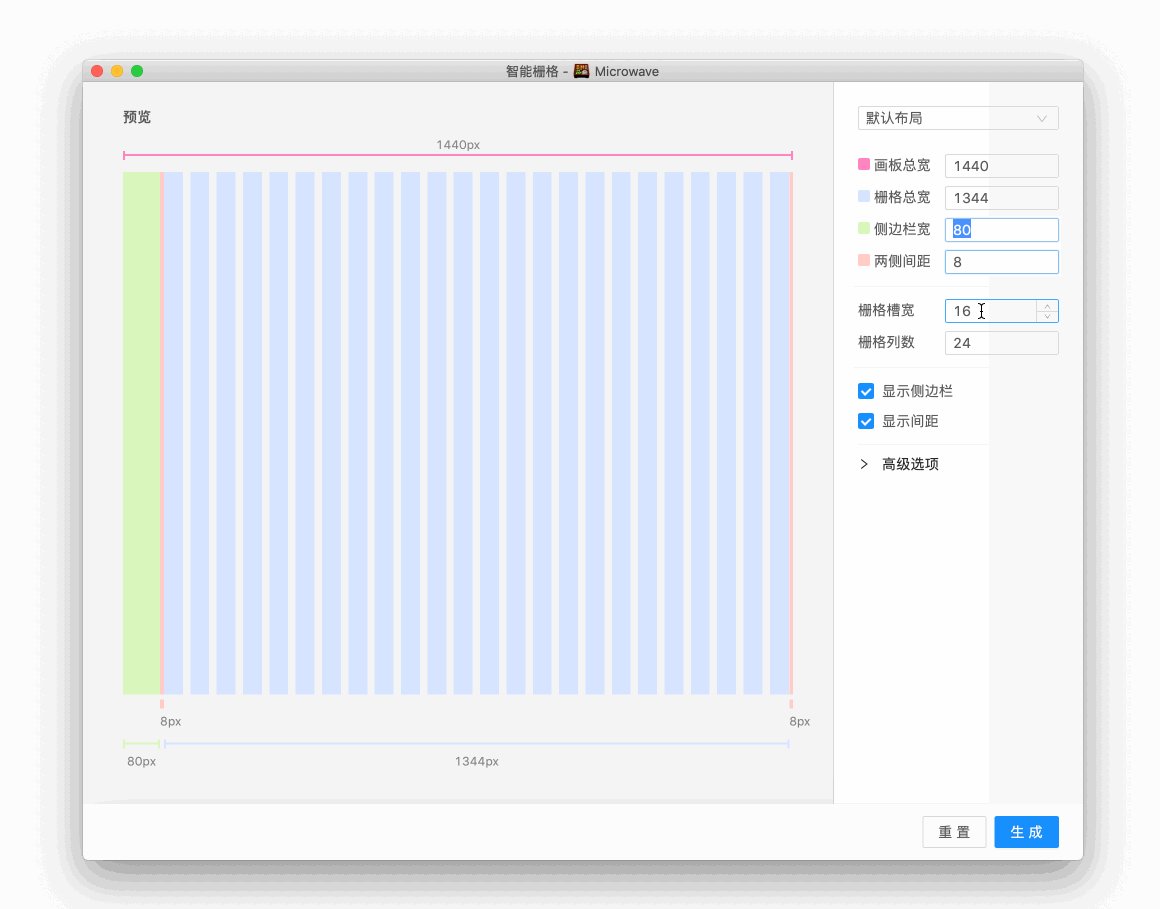
文章插图
这是第二层,设计穿透了栅格变更的响应规则。
一个小插曲:在最初的时候(大约是Microwave 0.3.1),我走进了一个误区,在栅格总宽变化时,让栅格宽度和栅格槽宽等比缩放。结果带来的问题就是:每次修改完栅格总宽后,都需要人为手动地重新修改一遍栅格槽宽。由于我对响应规则判断出错,导致使用体验存在不必要的冗余操作,这就是一个规则考虑不周的典型反例。
四、栅格生成:简洁与易用的妥协与平衡利用 Sketch 的JS API,我很快就实现了栅格的创建。如下左图所示,是不是看上去非常简洁?但是你有没有看出其中的问题?

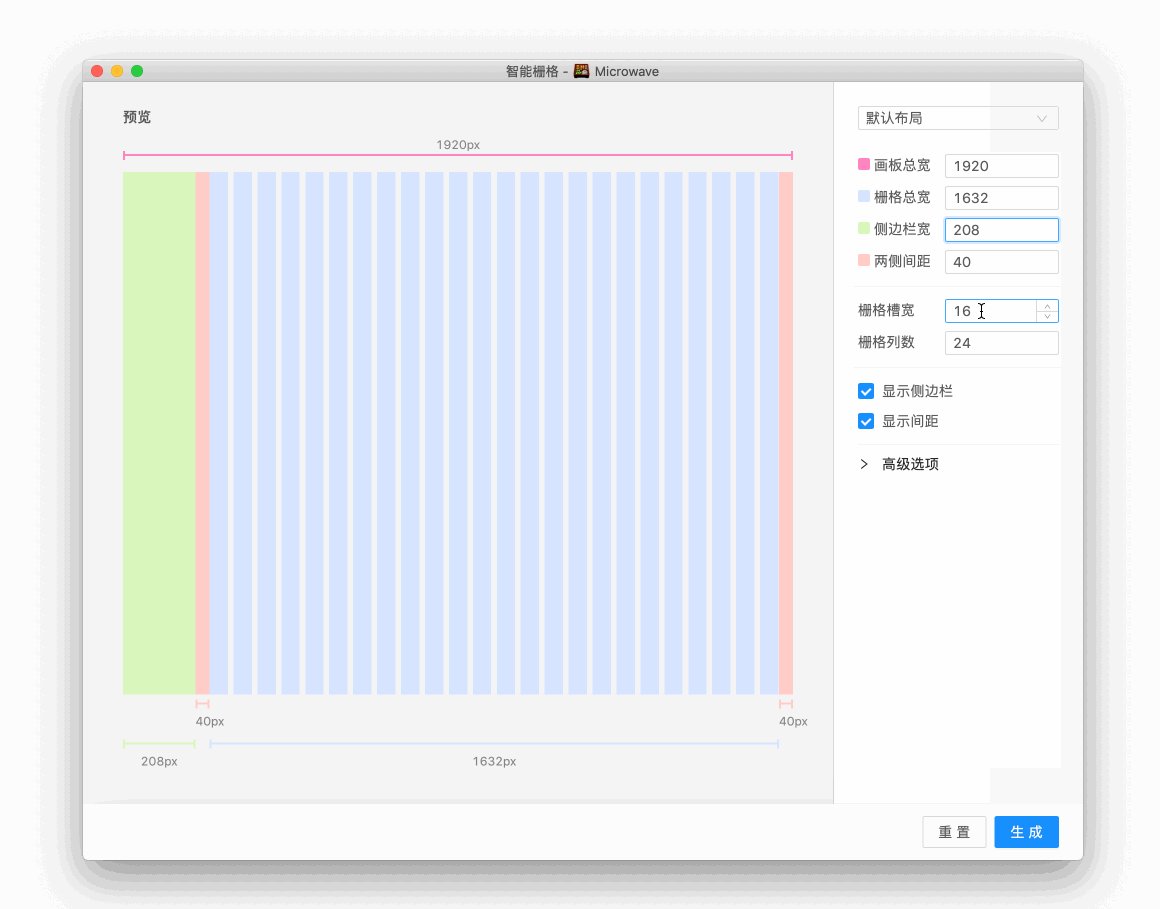
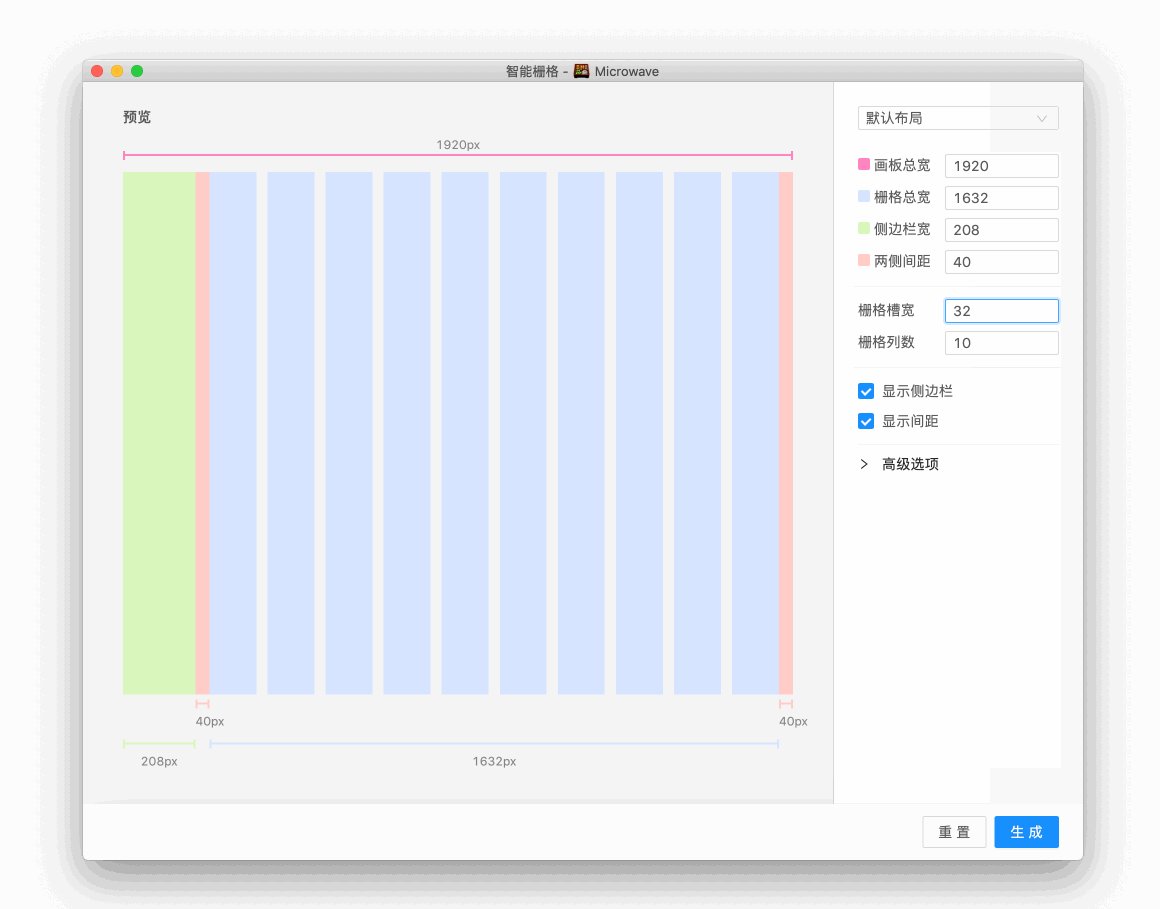
文章插图
问题就是:这些智能栅格其实是由一堆图层组成的。而在 Sketch 中,大家也知道,一旦成组之后,这些栅格图层就失去了非常重要的能力:吸附。一旦没了吸附,这个栅格工具就失去了大部分的意义。如果需要吸附,那么必须将这个组打散,这就会导致画板中平白无故会多出 20+的栅格图层。
推荐阅读
- pro14|开学倒计时,你的开学新装备选好了吗?这里有款笔记本电脑在召唤
- ntsc|开学换台新笔记本 选屏幕时这几个参数要看好
- 哈苏|OPPO与哈苏达成影像战略合作!各家组合盘点,你更看好谁?
- 投稿|天猫能否再造一个京东?
- 四季度|2021四季度苹果手机又赢了,荣VO米到底谁能第一个超越苹果?
- 价位段|RedmiNote11Pro使用一个月,感触太多,我愿称它千元“最强手机”
- 果粉|继耳机孔和充电头之后,苹果或将再开一个坏头?果粉:难以理解
- 华为|惊喜来得太突然,华为传来鸿蒙手机版三个好消息,余承东没骗人
- e20|被誉为最好用的2款华为手机,价格便宜配置强,用过的都说好
- 开一个烧烤店的详细方案 开一家烧烤店












